We would like to share some important news about changes in Chrome that could possibly affect your business. These changes refer to SSL certificates and the way Chrome displays https and http indicators in their browser. Below, you can find a summarized call to action and more information about the change.
We would like to share some important news about changes in Chrome that could possibly affect your business. These changes refer to SSL certificates and the way Chrome displays https and http indicators in their browser. Below, you can find a summarized call to action and more information about the change.
Call to action
If your marketing materials include a green “secure” indicator in a browser as a selling point for SSL certificates, you need to update them. This is not a part of Chrome’s UI anymore.
Lately, Chrome has made a number of changes regarding HTTPs & HTTP indicators. They willl be releasing another change with Chrome 70 (October 23th, 2018).
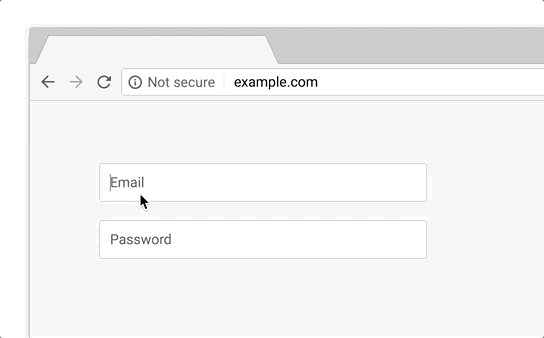
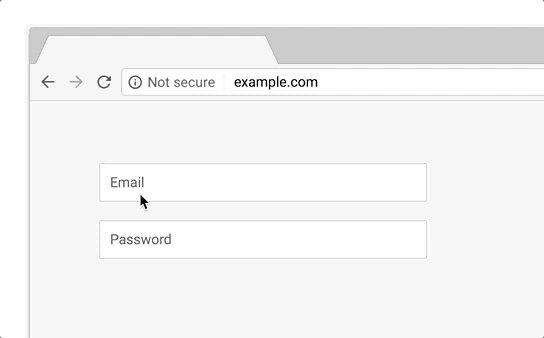
The biggest change so far came with Chrome 68, which was released on July 24th. On all HTTP pages, Chrome 68 displays a warning reading “Not Secure” to the left of the URL in the address bar. To prevent this, you should set up a SSL certificate for your website and deploy HTTPS—ideally to every page.
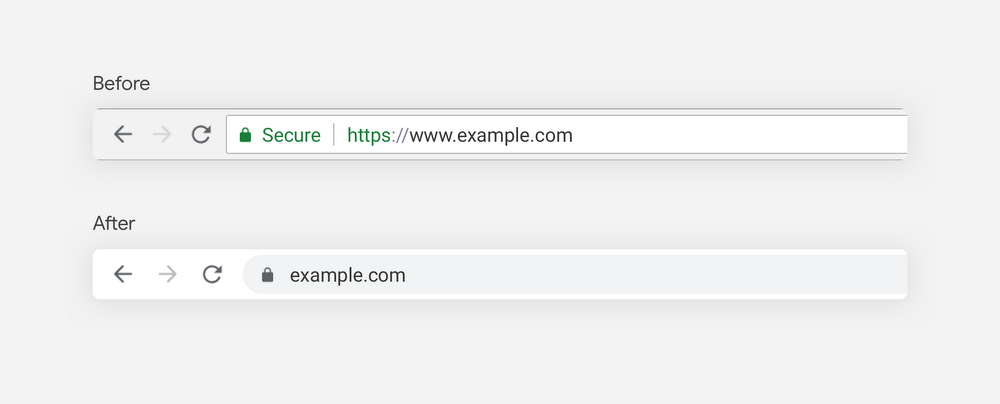
Besides this, the green “Secure” text is no longer present either, starting in Chrome 69 (released in September 2018). As this Chromium blog post says: “Users should expect that the web is safe by default, and they’ll be warned when there’s an issue. Since we’ll soon start marking all HTTP pages as “not secure”, we’ll step towards removing Chrome’s positive security indicators so that the default unmarked state is secure. Chrome will roll this out over time, starting by removing the “Secure” wording and HTTPS scheme in September 2018 (Chrome 69).”
This is a step further than other browsers go. Most other browsers just show a padlock and https:// for every SSL certificate, plus a company name in green for EV SSL certificates.
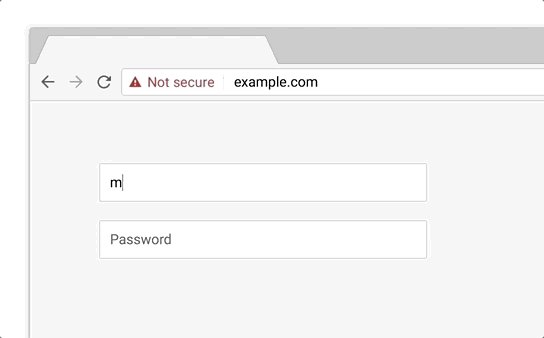
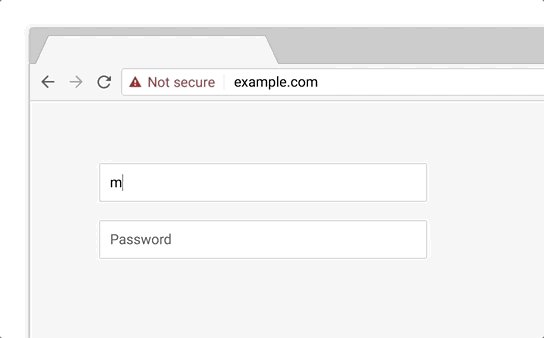
In October 2018 (Chrome 70), Chrome will start showing the red “not secure” warning when users enter data on HTTP pages.
Please be aware of this and update your websites as needed. If you have any questions about this, our support team is happy to assist you.